Assalamu'alaikum
Beberapa hari terakhir ini sibuk obrak-abrik template. Dari yang hitam menjadi putih byar. Untuk mengganti suasana biar para sobat, teman, dan tamu yang sudah berkenan mampir ke Blog
SINICHINET tidak bosan. Ya walaupun sebenarnya cak Budy suka sekali dengan template yang kemarin, karena jujur saja saya suka sekali warna hitam dan paling nggak suka dengan warna putih. Kalau nggak suka warna putih kenapa sekarang pakai template putih? Ya ndak apa-apa kan.. siapa tau dengan begini saya jadi suka warna putih..
Seperti yang sudah cak Budy bilang kemarin di artikel Award Dari Blog Nakusan Bali Technology, bahwa proses pencarian template ini tidak mudah. Saya harus mendaki 7 gunung, menuruni 7 jurang, mengarungi 7 lautan, serta ngedhuk 7 sumur. Tapi semua perjuangan itu sepadan dengan hasilnya. Template baru ini kelihatannya lebih keren seperti adminnya (diharap semuanya setuju dan harus setuju)
 |
| Tampilan lama template SINICHINET |
Dan lagi sepertinya template baru ini adalah responsive template.. sepertinya lho ya. katanya para master sih template responsive itu adalah template yang tampilannya bisa berubah menyesuaikan ukuran resolusi layar platform atau device yang digunakan. Tidak hanya ukuran saja yang berubah, tapi model dan susunan template pun bisa berubah.
Berdasarkan uraian diatas, akhirnya saya mencoba apa benar template ini bisa seperti itu. Tapi untuk mencobanya saya tidak perlu membuka blog ini melalui beberapa device seperti dengan smartphone atau Blackberry.. maklum saja soalnya saya tidak punya kedua alat tersebut... #sedih
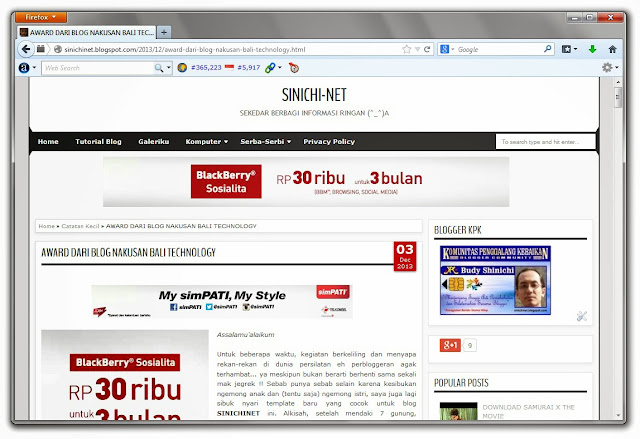
Akhirnya saya mencoba menggunakan cara sederhana menguji responsive template lewat browser si Rubah Api alias Mozilla Firefox saja dengan merubah ukuran browser saat ditampilkan. Biar kita bisa sepaham, bisa anda lihat di screenshot berikut ini :
 |
| Tampilan menu header dalam ukuran normal |
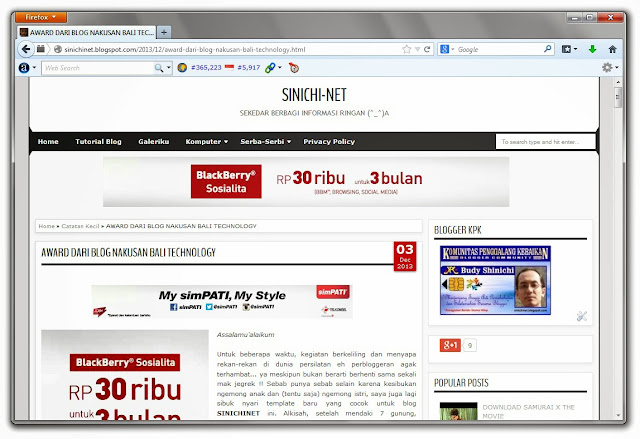
 |
| Tampilan menu header berubah saat ukuran jendela browser diperkecil |
 |
| Ukuran gambar postingan dan posisi sidebar saat ukuran normal |
 |
| Ukuran gambar menjadi kecil mengikuti ukuran jendela browser jika memungkinkan dan posisi sidebar pindah ke bawah |
 |
| Ukuran kolom komentar pun ikutan berubah sesuai ukuran jendela browser |
Entah mengapa iklan yang saya sisipkan tidak bisa ikut menjadi responsive, jadi tetap sesuai dengan ukurannya semula. Mungkin jika ada dari rekan-rekan yang mengetahui kenapa kok bisa seperti itu silahkan menambahkan di kolom komentar.
Anda bisa melakukan uji coba sendiri dengan
cara sederhana menguji responsive template diatas untuk mengetahui apakah template blog anda sudah responsive atau belum.
Wassalamu'alaikum